Have you seen those beautiful CSS Animations on popular sites? Animated effects like sliding content, fade in feature boxes, bouncing images, etc. In this article, we will show you how to easily add CSS animations in WordPress without writing any code.

When and Why You Should Use CSS Animations?
CSS animations allow you to grab user’s attention on different parts of the page.
You can use them to animate product features or a call to action button.
Many websites use CSS animations as users scroll down a page. This adds a storytelling element to the page with items progressing as users scroll down.
CSS animations are also faster than flash or videos. They load quickly and are supported by most modern web browsers.
You can add CSS animations manually to your WordPress theme or child theme‘s stylesheet. However, most beginners don’t want to edit their theme files or spend time on learning CSS.
Having said that, let’s see how you can easily add CSS animations to your WordPress site.
Setting up CSS Animate! Plugin
We will be using a plugin for this tutorial. It allows you to create CSS animations using a WYSIWYG editor.
First thing you need to do is install and activate the Animate it! plugin. The plugin works out of the box and there are no settings for you to configure.
Simply create a new post, and you will notice a new button in your WordPress visual editor labeled ‘Animate it!’.

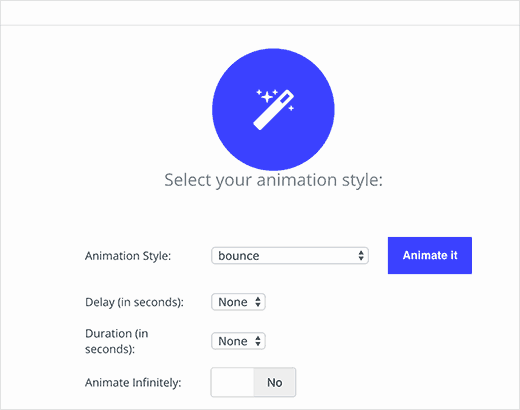
Clicking on the button will bring up a popup where you can design your CSS animation. The plugin supports many CSS animations for you to choose from.

First you need to select an animation style. After that you need to choose the animation delay and duration time. Finally, you need to select when you want the animation to appear.
The plugin offers three choices. You can run the animation on click, hover, or scroll offset.

Once you are satisfied with the settings, you can click on the Animate it button to see a preview of the animation.
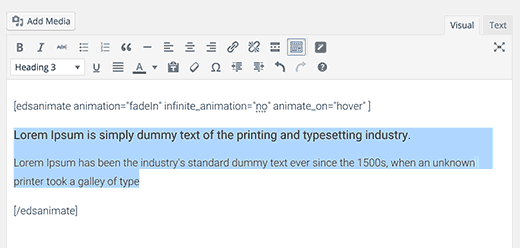
Next, click on the insert button to add the animation into your WordPress post or page. You will notice that the plugin will add a shortcode with some dummy content inside it into post editor.

You need to delete the dummy content inside the shortcode, and replace it with your own content, images, or anything else you want to animate.

Now that you’re down, click to save or publish the post and then click on the preview button. You will see your content beautifully animated.
